
How to Create a WordPress Site Using Elementor
WordPress Updated on : July 25, 2024Have you always wanted to design an elegant, clean and engaging website but got nervous about messing with codes? Or perhaps you need a professional, unique website for your business, and you are trying to find an excellent alternative to hiring professional website designers as you are short on funds?
Can you relate to this? If so, join the club!
A couple of years ago, building a website was a complex and stressful process. It involved a lot of back and forth between developers, project managers and copywriters. It used to take months to develop a website. You had to wait for weeks just to get a few simple changes on your website.
But these days, website creation has become super easy. Coding is not required for designing a website. Yes, a non-coder can create beautiful, attractive sites without worrying about the hassle of writing or editing code. Wondering how?
We have got the best website design solution for you- ELEMENTOR!
It’s a fantastic page builder for WordPress that empowers people without any technical background to build a great website with an easy drag-and-drop feature. It’s an all-inclusive solution to build, manage and host your WordPress website and saves effort, time and money.
Still not convincing?
Ok! Keep on reading this post till the end. I am sure you gonna try it soon! This blog post will discuss its features, widget and template libraries and impressive web designing capabilities. Let’s dive right in and see if this is the plugin you have been looking for all along!
Elementor- An overview
It’s a great WordPress add-on with countless free templates and widgets to help you create a unique and visually appealing website in minutes. Using this drag-and-drop page builder, you can build all types of pages, including sales pages, landing pages, custom forms, and more.
Does it sound pretty much similar to every plugin page builder? Wanna know something unique about this PLUGIN?
Elementor is one of the most popular WP page builders among over five million active installations. It offers incredible customization features that allow you to create WP sites. With its advanced styling, intuitive drag-and-drop editor, great layout options, and super cool design elements, you can control all aspects of your website using a single platform.
You can make your website designing journey more exciting and satisfying by tweaking its features until you have a high-end design website with advanced capabilities.
What makes Elementor really popular?
To give you an idea about this page builder, here are some of its basic features-
- It has a free version (Forever Free).
- Hassle-free drag-and-drop editing facility.
- It can be integrated with any WP theme.
- Unlimited customization options (with 30+ basic templates and widgets.)
- Helps to build responsive websites.
- No coding knowledge is needed.
Hang on!
If this sounds too basic, let’s check its core features-
- Video Lightbox
- Template Library
- Box Shadows
- Headline Effects
- Animations
- Background Overlays
- Hover Effects
- Testimonials
- Gradient Backgrounds
- Shape Dividers
- Icon Box
- Social Icons
And much more. I think this is something you’ve been finding for designing your posts and web pages. Not happy? Still, thinking it’s not perfect for you?
Wait! There is more- ELEMENTOR PRO
Yes, this Plugin has all the features you need. Whether you are a newcomer to the digital landscape or an entrepreneur with no coding knowledge, you can benefit from this Pro Version of an exclusive visual page builder.
- Using Elementor Pro, you’ll get access to-
- 300+ Basic and Pro templates
- 90+ Basic and Pro widgets
- 60+ Pro Website Kits
- Design your own theme using Elementor Theme Builder
- Premium support
and much more. In a nutshell, Elementor lives up to its reputation of being one of the most beautiful website-building platforms in the marketplace. After this brief introduction to Elementor, it’s time to learn about building a website using this page builder.
Designing A WordPress Website Using Elementor
Before I explain the step-by-step guide for website building, let’s first talk about the technical setup.
Technical requirement
To keep a website up and running, you’ll require-
- A domain name.
- WordPress Hosting for your website files.
- WordPress installation.
I assume you already have these here, so I’ll just be focusing on the Elementor plugin. Still, you can learn from the online tutorials if you need help with any of these technical points.
I am getting a bit more technical now!
You should have WordPress 5.0 or higher and PHP 5.6 or higher to run Elementor. In fact, it would be better if your web host supports PHP version 7.0 or higher and MySQL version 5.6 or higher. Now you need to dive deeper to learn Elementor Installation.
How to install the Elementor plugin?
Installation of Elementor is easy. You can do this using three options:
- Using WordPress Dashboard
- Via Elementor.com
- Using Elementor Pro
1. Installation using WordPress Dashboard
Follow these steps-
- Go to your WordPress Dashboard.
- Click on the Plugins page > Add New.
- Enter Elementor in the Search field.
- Select Elementor website builder.
- After installation, click Activate.
2. Installation via Elementor.com

Follow these steps-
- Go to the website and download the plugin.
- Enter your email id and you’ll be directed to the WordPress dashboard.
- Now go to the Plugins page -> Add plugin-> Upload the Elementor plugin.
- Install and activate the plugin.
That’s it! It is really that simple!
3. Installation using Elementor Pro
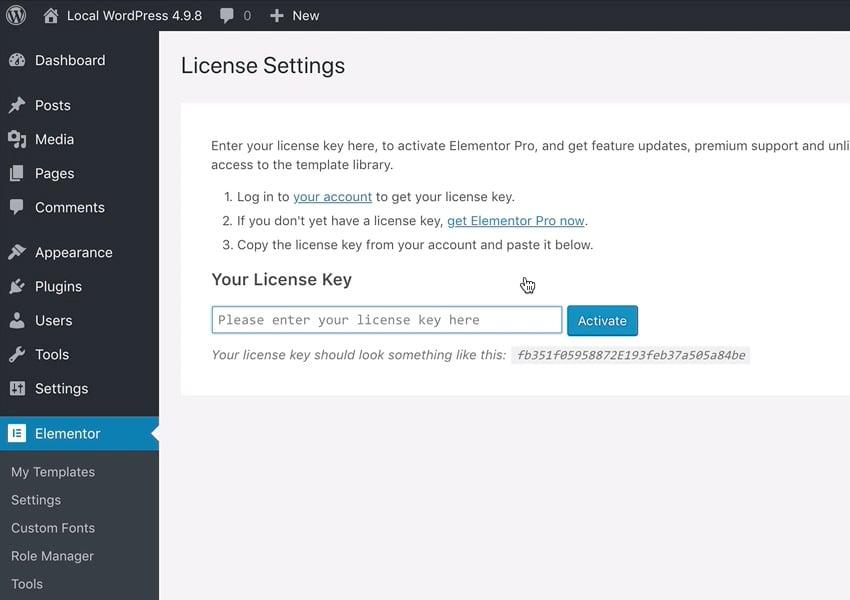
If you are choosing Elementor Pro version, follow these steps-
- Upload the plugin.
- Click on the Activate License button (This license number will be available using the account you’ll have created when purchasing the plugin).

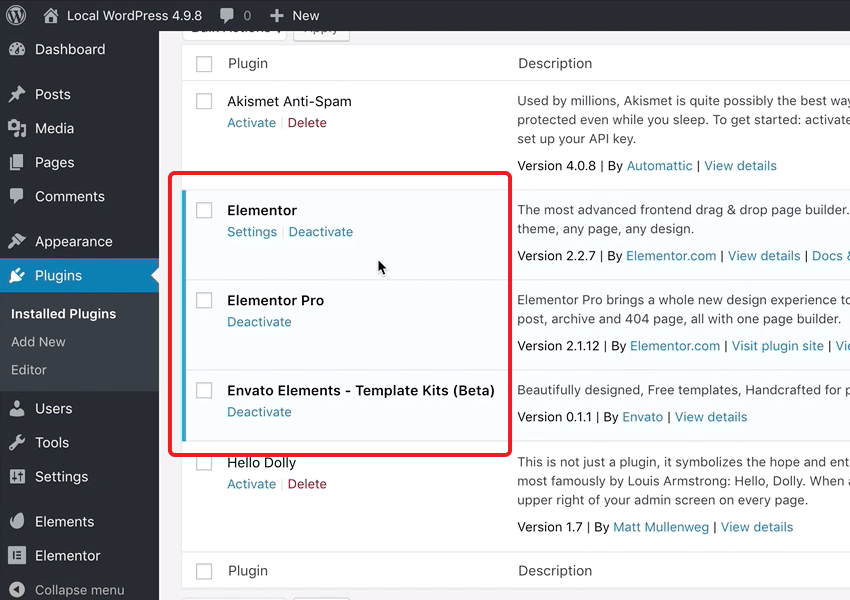
Installation of the Envato Elements Plugin
Our technical setup is almost done; we just need to install one more plugin- The Envato Elements. You must be thinking about the purpose of installing this plugin. The Envato Elements will allow us to download and use a collection of pre-made templates for Elementor.
Go to the WordPress plugins repository at https://wordpress.org/plugins/envato-elements/ and download the plugin to your system. The rest plugin installation process will be the same as before. Your plugins page should appear something like this:

Building Website Pages Using Elementor
Creating website pages using Elementor requires you to master the four essential tasks.
Let’s understand how you can do that.
1. Launch the Elementor Page Builder
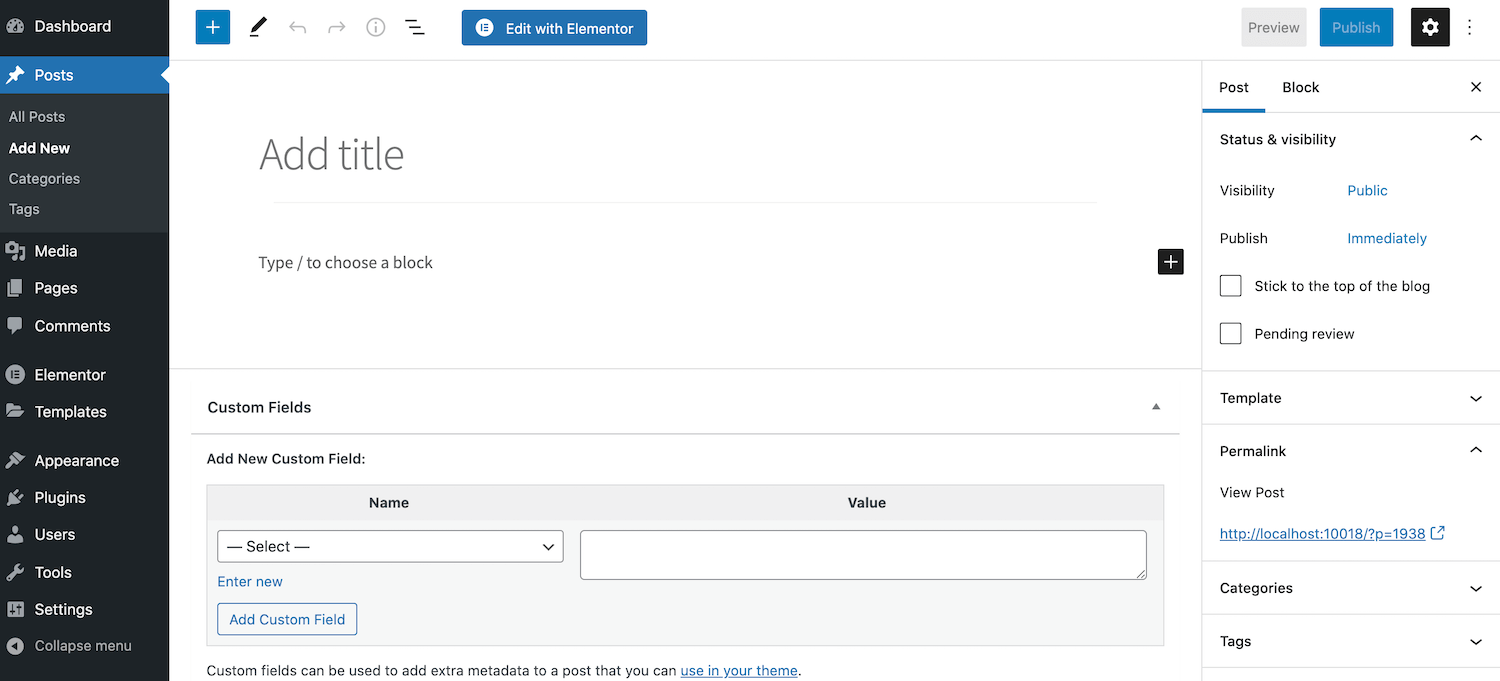
To start designing a new web page or post in the Elementor page builder, go to Pages/Posts > Add New. You can simply open the Elementor editor by clicking on the Edit button.

You can also do this by using an existing page. Just navigate to the page in request and open it for editing in this setting. Now, you can click on the Edit with Elementor button.

You’ll see the Elementor sidebar on the left pane of the screen. Here, you can select the elements such as buttons, images, icons, headings, etc. and add them to your designs. The Elementor sidebar also has a Global Widgets part. You can save it as a Global Widget. It is helpful when you want to reuse the same widget across multiple designs.
It allows you to access this element anytime. A central location option is also provided to edit your widget once to make changes universal. Elementor will then copy these updates across your entire website.
You can see a live preview canvas on the right, where you can build your design. Elementor will quickly update your changes in real time as soon as you make your edits.
2. Adding sections, columns and widgets
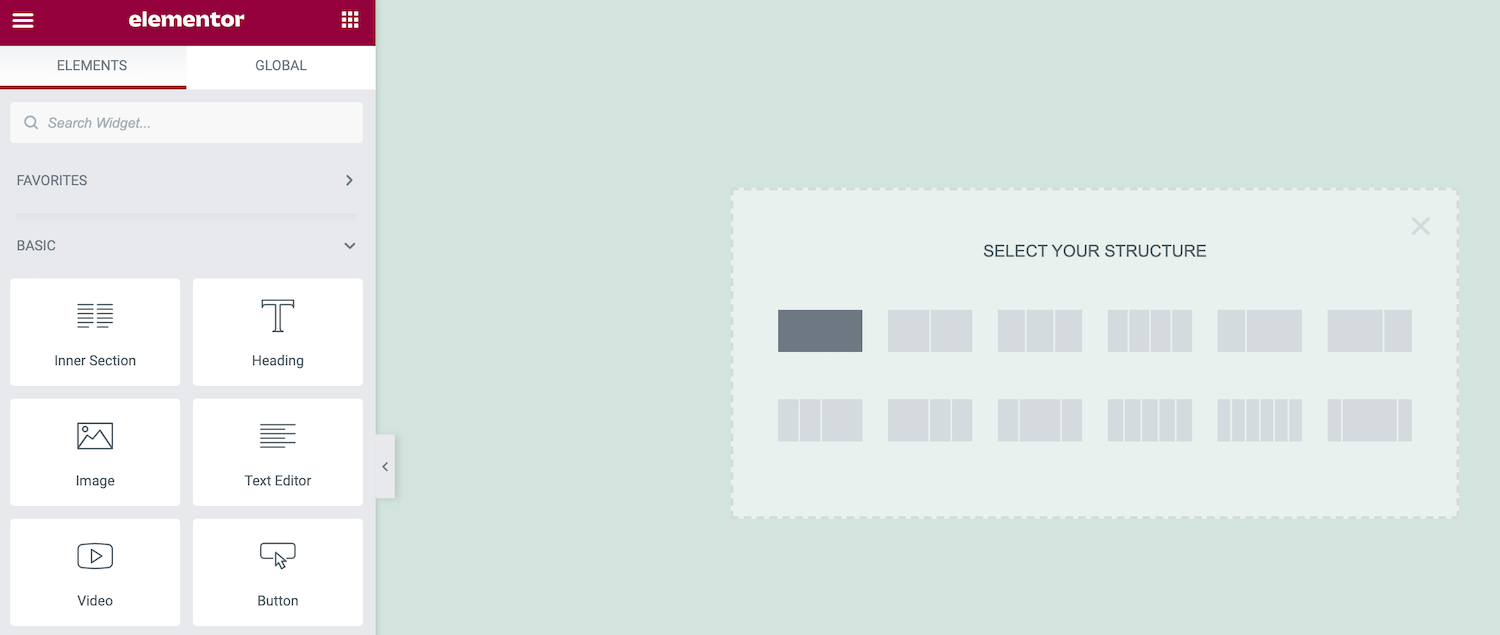
The basic design structure comprises three essential parts- Sections, Columns, and Widgets. To create a Section, click on the + icon in the main canvas, where the Elementor will then ask you to choose your structure.

There will be one or more Columns in the structure section. Ultimately, you can place your widget within these Columns. It’ll help to create more organized and well-structured layouts.

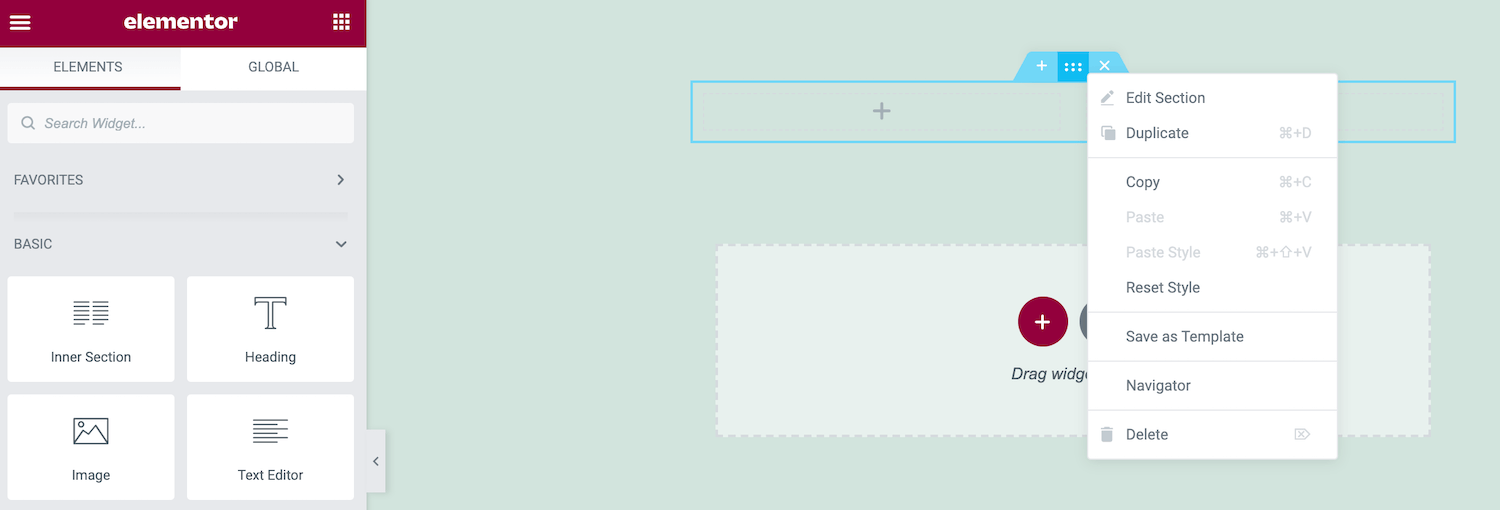
After selecting the structure of your web page, Elementor will add this element to your layout. You can move this Section to a new location by clicking on it, and a dotted blue handle will appear.
If you wish to make some changes in a Section, Control-click on this dotted blue handle. This will display a context menu where you can make modifications, such as copying or deleting the selected Section.

You can also embed widgets in this Section. Search your preferred widget in the Elementor sidebar and drag it onto the main canvas. When you drag the widget, Elementor will highlight all Sections and Columns where you can drop this. When you’re ready with the right place for your widget, simply release your mouse. Elementor will add this widget to your selected Section.
3. Change your website settings
Elementor can help you to edit your site settings. You can change the default font and HTML colours. You can also make some changes to the borders of your website’s images. With these site setting changes, you can create a consistent look and feel for your WordPress website.
This process is simple and faster than applying these changes page by page. You can view the site settings in the Elementor sidebar.

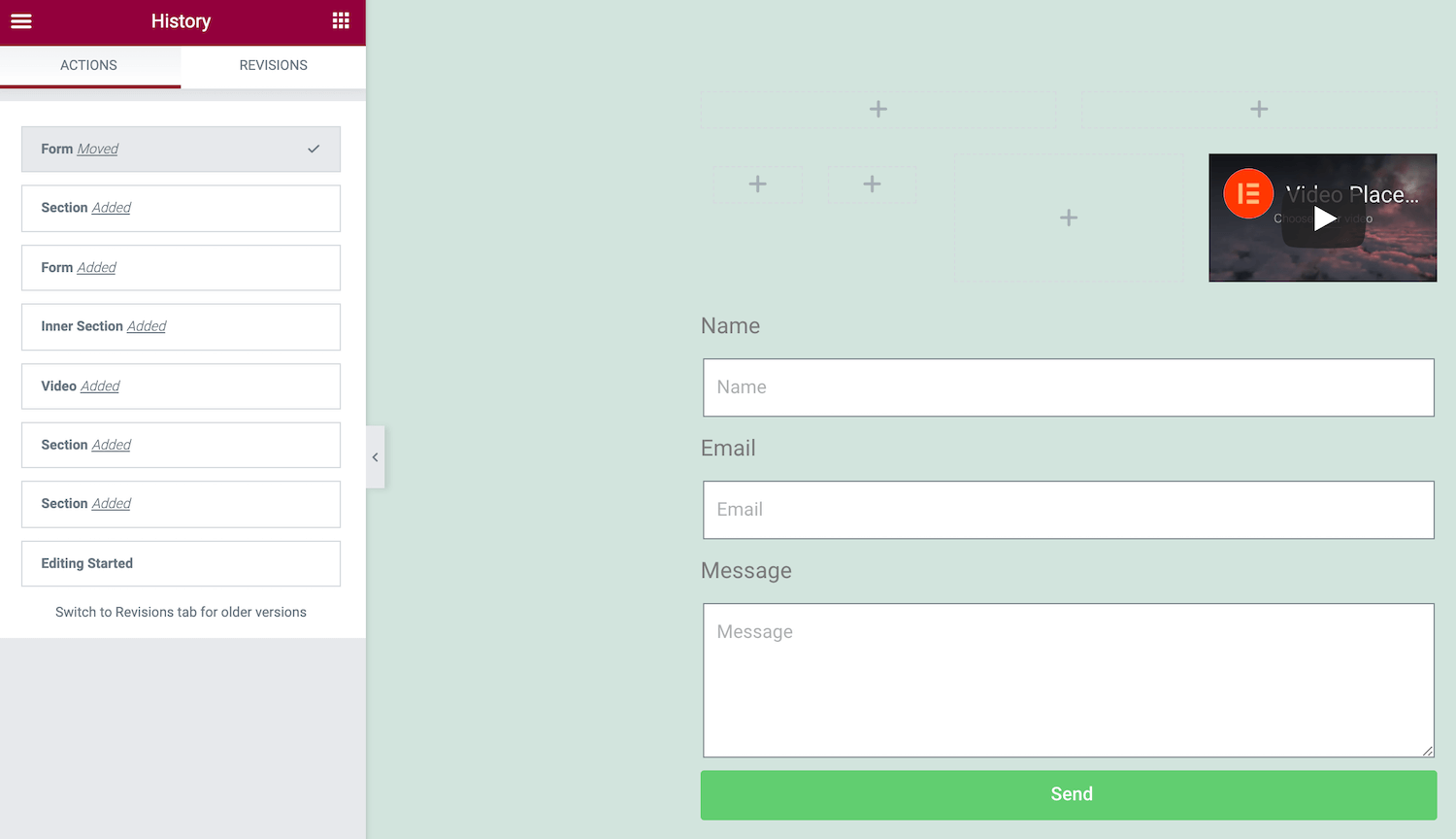
4. Check your edit history
Whatever changes you’re making in your designs, Elementor is silently recording all of them. You can easily roll back your edits if anything goes wrong after making some edits. An exciting part about Elementor’s history log is that it allows you to experiment. You can try your hands at various changes and then remove them immediately. Ultimately, Elementor can improve the quality of your final designs.

Click on the History icon in the sidebar. The Actions tab keep a record of every single change you make in Elementor. This can be like building a new Section or editing existing text.
How to Create a Page With Elementor?
Now you have become familiar with Elementor features and workflow, creating a webpage will be easier and more fun. First, we’ll discuss creating a standard WordPress page via the free Elementor plugin.
And if you are looking to design a high-end product page using WooCommerce and Elementor Pro, we’ll help you with that too. So, keep reading the post.
How to design a standard WordPress page?
Though every web page is different, some elements are common in various sites: this incorporates body text, headings and images. Let’s learn how to build a page featuring these vital components-
- Go to Pages > Add New > Edit with Elementor.
- Now add a Section to your page design by clicking on the + icon.
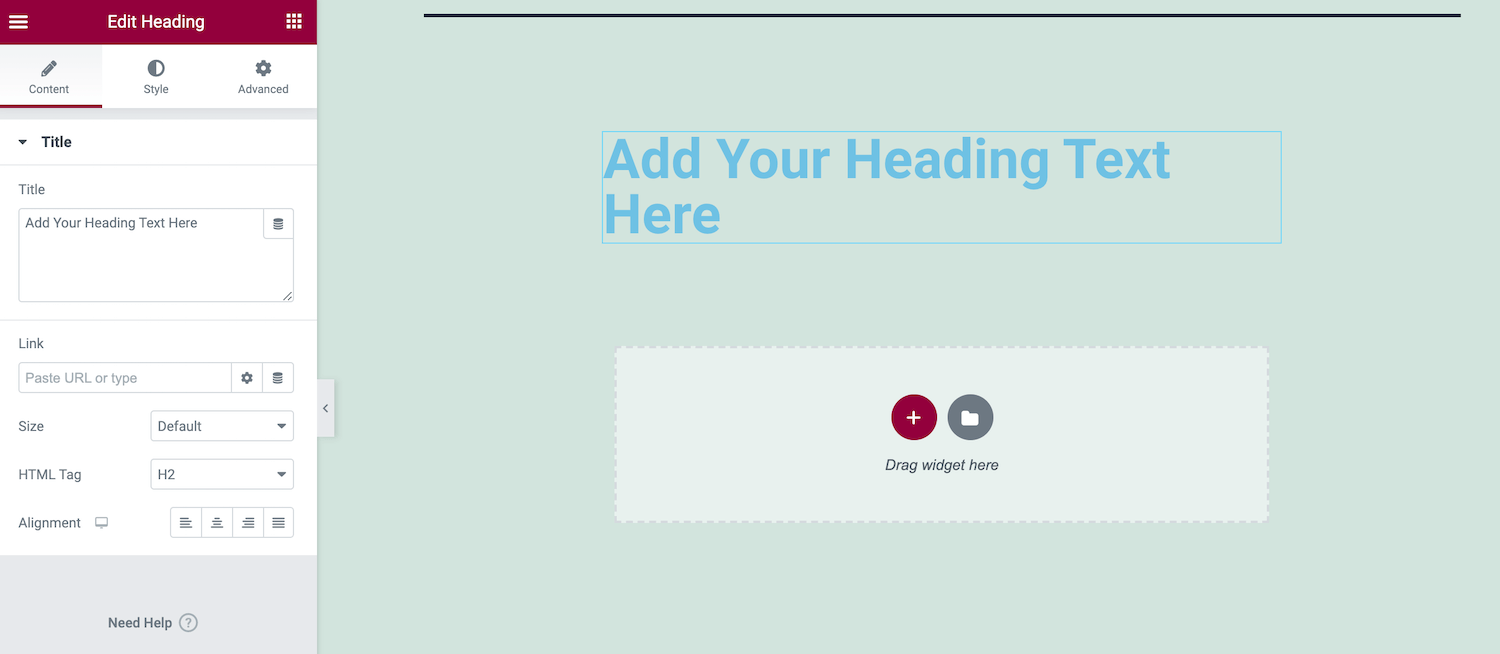
I will start with the heading, so I’ll opt for a single-Column layout.

Look for the Heading widget in the Elementor sidebar. You can drag this widget to drop into your new Section.
Then type the heading text into the Elementor sidebar; use various settings to style your title and make it attractive.
Now it’s time to add a second Section, so click on the + icon again. We’ll add an image and some supporting text, so we’ll opt for a multi-Column layout this time.
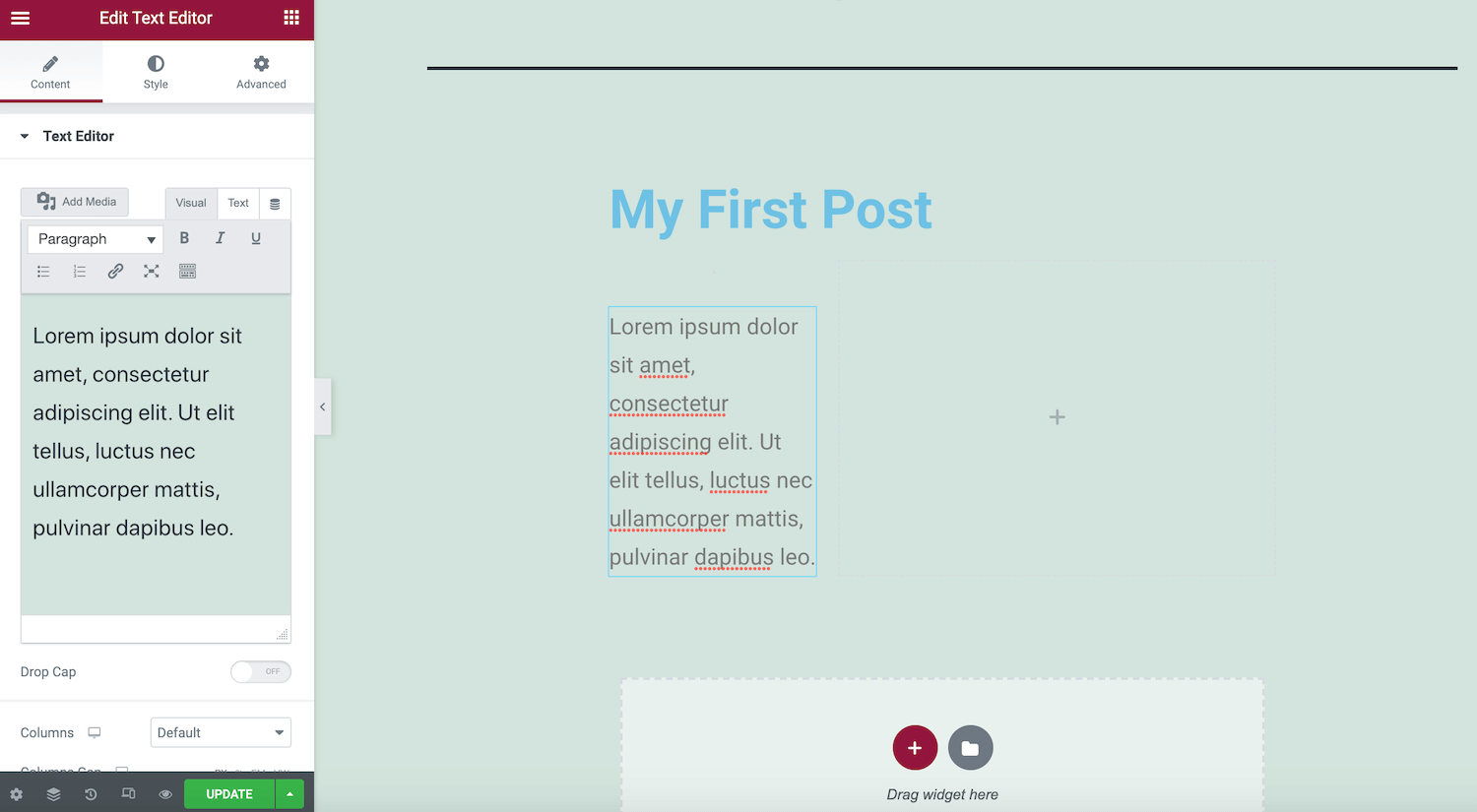
Moving ahead, you need to drag the Text Editor widget in the Elementor sidebar and release it into this new Section. Now add and style your text with the sidebar settings.
If you’re satisfied with your text, search the Image widget. Again, use the drag-and-drop feature to embed this widget into your Section.

Go to the preview thumbnail in the sidebar, upload a new image, or select a previously uploaded graphic using the WordPress Media Library.
To see your design and page layout preview, click on the eye icon in the Elementor sidebar.

If you are satisfied with the design and want to go with it, click on the Publish button.
Note: If your page is already live, it’ll ask to update it instead.
How to design WooCommerce product pages using Elementor?
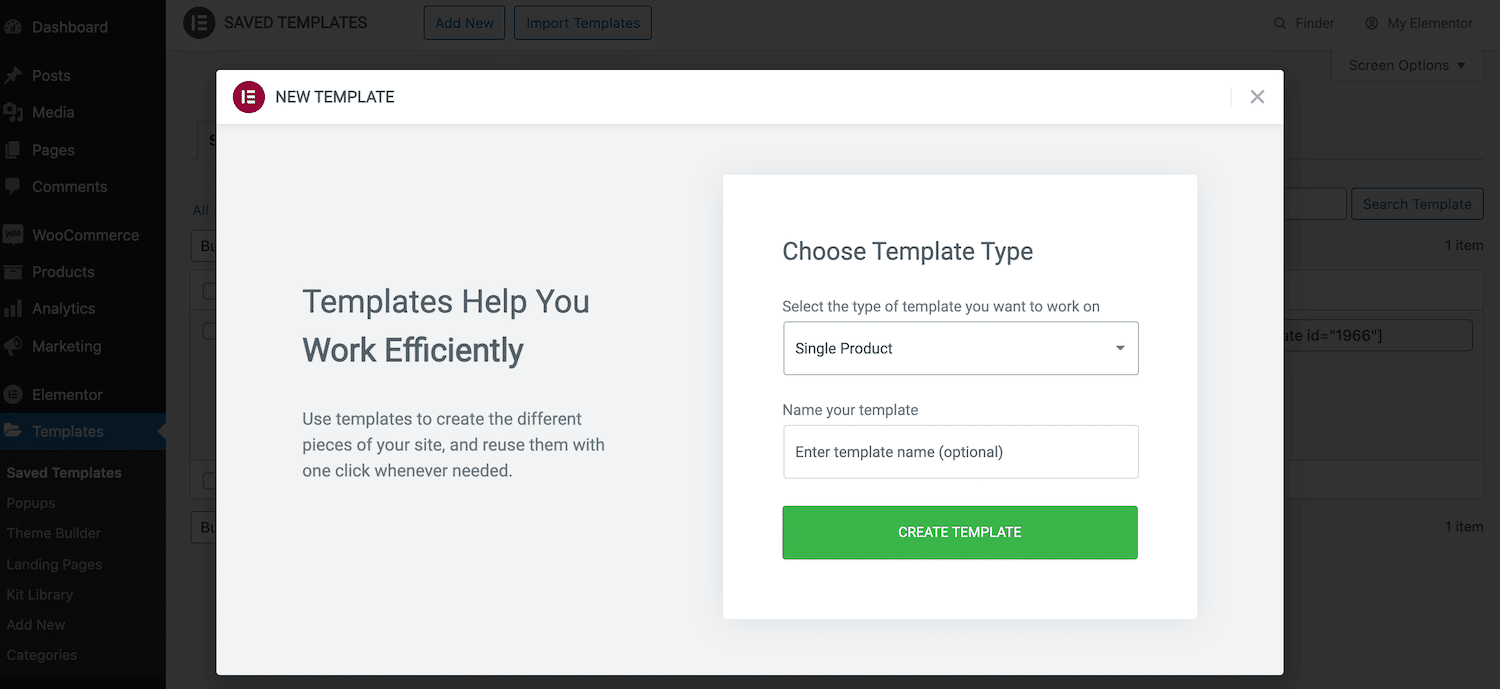
For a WooCommerce store, Elementor Pro is recommended for creating a custom product page. To design a personalized WooCommerce product page, choose Templates from the WordPress dashboard.
Click on the Add New button, open the first drop-down menu, and select Single Product.

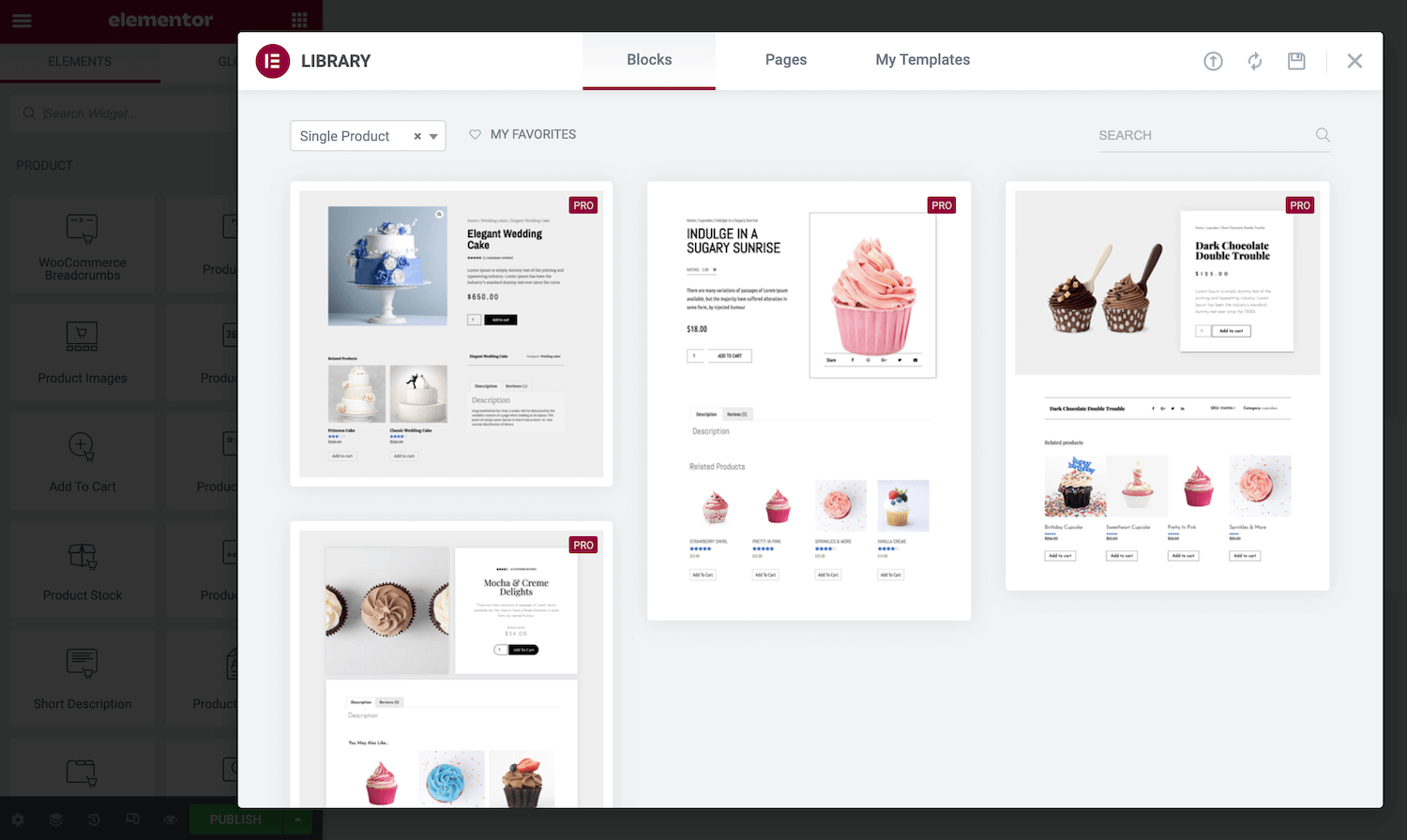
Give your selected template a descriptive name and click the Create Template button to open the Elementor library with all available Single Product designs.

See the template closely; hover over it. When a magnifying glass icon appears, click on it. If you want to go with this template design, click on Insert.
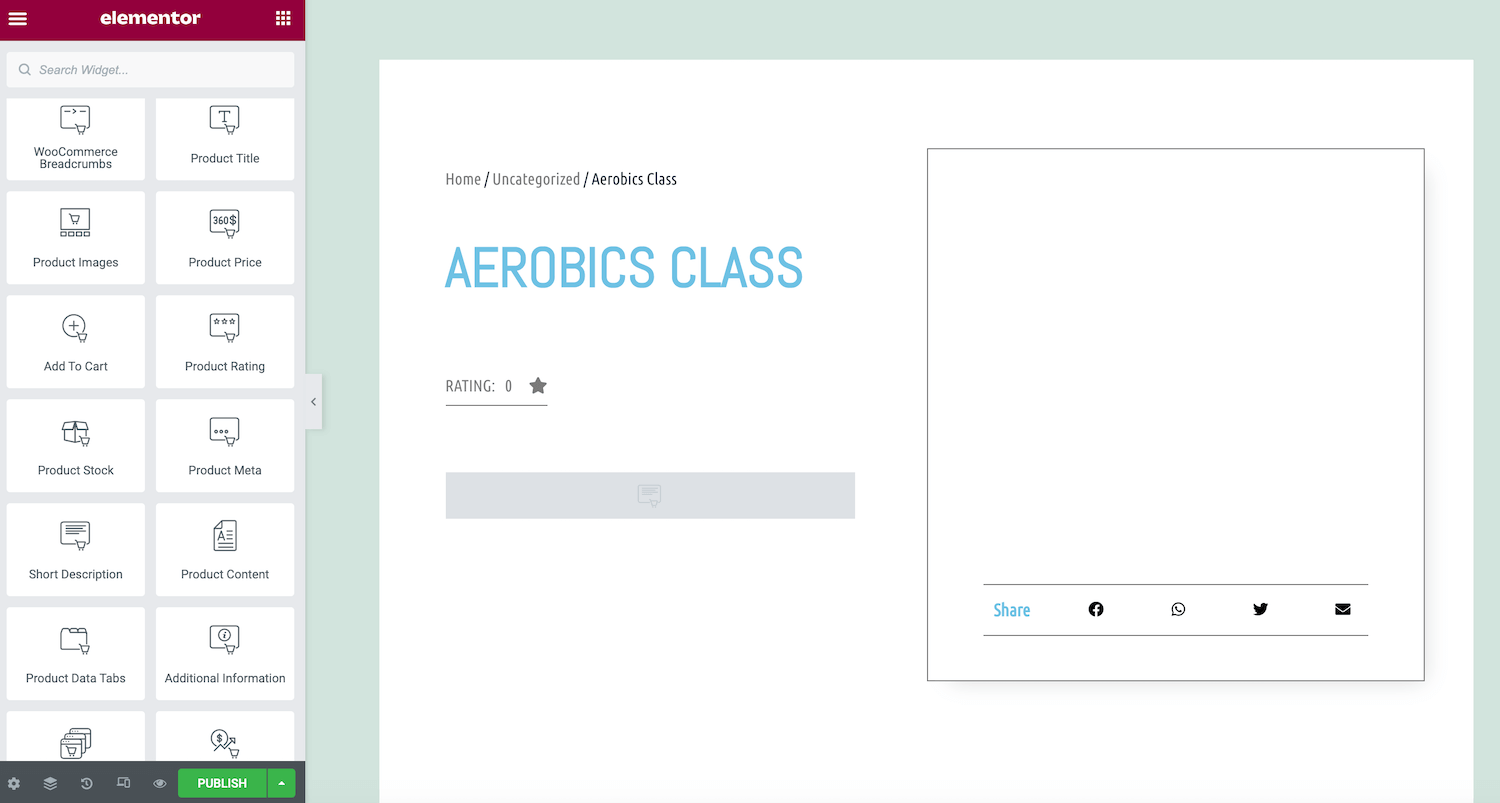
Elementor Pro offers a variety of WooCommerce widgets you can add to your designs. To check the list, go to the WooCommerce or Product sections in the Elementor sidebar.

These sections have widgets with advanced in-built functionality like WooCommerce Breadcrumbs, Checkout, cart etc.
If you want to embed these elements into your design, just drag them into the Elementor canvas. Now drop the widget into the Section where you want to show this content.
Click on Publish if the page design suits your taste. Choose Add Condition and specify the areas where you wish to apply this design. You might use this template for a particular product category or apply it across your eCommerce store.
Final Thoughts
Creating a website is not easy, especially if you are not an expert website designer or developer. Thanks to Elementor- A famous page builder! This plugin is designed to help you create a custom website for your business without knowing how to code. Its user-friendly and easy-to-use interface makes it an excellent platform for non-coders. Elementor is a great way to get started with your own website. With a little practice, you can build a professional-looking website in no time.



